React Native, Flutter, Ionic, Xamarin – A Comparison Between The Top Mobile App Development Frameworks
Warning: in_array() expects parameter 2 to be array, null given in /home/www/fingenttest/public/wp-content/themes/fingent/template-parts/content.php on line 37
Warning: in_array() expects parameter 2 to be array, null given in /home/www/fingenttest/public/wp-content/themes/fingent/template-parts/content.php on line 81
Frameworks are the backbone of mobile app development. They are essential to building dependable apps quickly. When choosing a framework, you can choose between native or cross-platform applications. Though both approaches have advantages, cross-platform applications work on multiple devices regardless of their operating system.
Different companies use different technologies to build and design great apps. Various company requirements have led to the emergence of four major frameworks in the market – React Native, Flutter, Ionic, and Xamarin.
If you are considering building a cross-platform application, you must understand the basics of the available frameworks and their unique strengths and features. Doing so will help you choose one that is most relevant to you. That is why we have put together this comparison. We will help you understand the key differences between Flutter, React Native, Ionic, and Xamarin.
Top 4 Characteristics to Consider While Choosing A Mobile App Framework Of 2022
The six most significant reasons to choose a cross-platform mobile development app are:
- Decreased development process
- Cost efficient
- Improved user experience
- Improved performance
- Improved quality
- Increased reach
You can determine the best mobile app framework based on the characteristics on which we can compare the four tools. Let us begin with features.
1. Features
Flutter
Flutter is the best UI toolkit that comes with fully customized widgets. Its layered architecture will ensure quick component rendering. Several popular organizations use Flutter. Its features include:
- Built-in Cupertino widgets
- Supports iOS and Android platforms
- It is comprehensive and precise
- Visuals are both appealing and engaging
- Ability to develop high-performance apps
- Rich motion APIs
Xamarin
Xamarin allows code sharing on multiple platforms. It is known to offer a development ecosystem with a back-end, API, and components. Xamarin’s’ features include:
- Faster development time
- Lesser bugs
- Best backend infrastructure
- A component store that contains cross-platform libraries, third-party libraries, and UI controls.
- Allows application indexing and deep linking
Ionic
Ionic is useful if you want to build interactive hybrid mobile and progressive web apps with cross-platform applications. It also has another lightning and powerful version called Ionic Studio that provides an easy visual development environment. Ionic’s features include:
- Fast and powerful
- Allows complete control over app building
- Allows development of both native and progressive web applications
- Easy to handle
- Allows for a single code base app building
React Native
React Native is a widely used JavaScript library that helps to develop rich apps to give the best user experience. It allows developers to create platform-specific versions of various components. React Native’s features include:
- Single codebase across multiple platforms.
- Low-code requirement.
- Declarative API for predictive UI.
- Compatible with third-party plugins.
- Supports both iOS and Android.
2. Development ease
Development of the app should be easy and should offer smooth user engagement.
- Flutter is known to provide the best. It is extremely efficient and offers great performance.
- Xamarin can be used to develop the UI. Using Xamarin.Forms to develop apps can reduce time and simplify the process.
- Ionic does not apply native elements. Instead, it applies Cordova to offer a native look and feel.
- React Native works in tandem and offers a better user experience similar to native apps.
3. Performance
Performance is a crucial factor to consider as it shows how apps will perform when different frameworks are used.
- Flutter tops all of the other apps in performance. It offers amazing speed as it uses Darts.
- Xamarin can be used to develop apps similar to native apps. It is focused on business rationale. On the other hand, Xamarin. Forms work with the concept of broad code sharing. This may decrease the performance of the code in various operations.
- Ionic does not offer performance similar to native apps. Since Ionic tools use web technologies to render the app, it tends to reduce the speed.
- React Native can be leveraged to build apps similar to native apps. It allows developers to use native modules for scripting code for complex operations.
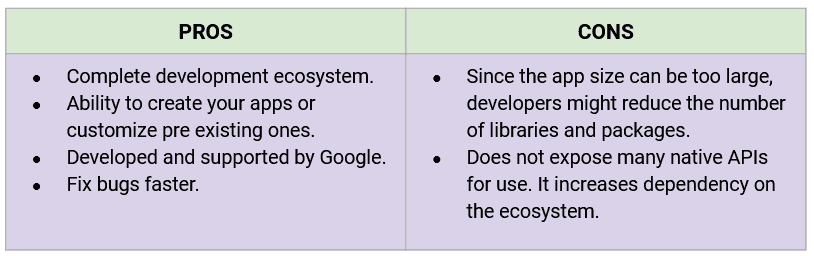
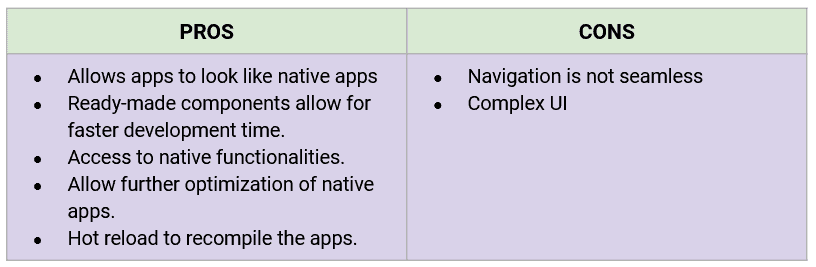
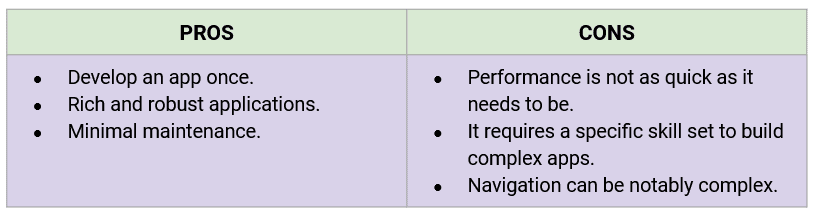
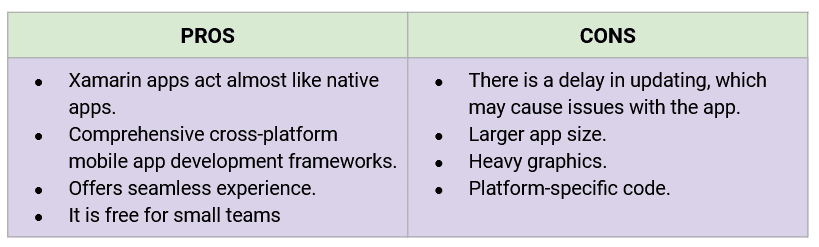
4. Top pros and cons
Each framework has its pro and cons. Please take a closer look at them:
Flutter

React Native

Ionic

Xamarin

Read more: Top Technologies Used to Develop Mobile App
Identifying What Suits Your Project
Every situation is unique. It might turn out that your technical requirements will lead to a solution. Still, this is how you can identify what suits your project:
- Flutter is a good option if the existing tech stack no longer satisfies your needs but it should be a very careful choice for startups.
- Xamarin usually fits most projects. It might be a little tricky to have everything you want, but in the long run, you will get it.
- Ionic excels in terms of performance. If you are a beginner in cross-platform development, Ionic may be the best option.
- React Native works wonders for MVPs and projects that need heavy interactivity. However, if your project is loaded with performance-hungry features, it may be best to skip it.
How Fingent Can Be Your Right Mobile App Development Partner
As a leading custom software development company, Fingent has years of experience in developing apps using various platforms for app development. Our app development team has hands-on experience in developing iOS and Android apps. No matter how complicated your app idea is, we can help you find the best solution. Let’s get talking.
Stay up to date on what's new

Recommended Posts

21 Jul 2023 B2B
How Biometric APIs Will Replace Passwords on Mobile Apps
Technology successively progresses all around us; from the simplest basic Google searches to the working of aircraft, technology has indented its value in everyday life. Biometric APIs are not a……

14 Jun 2023 B2B
How Artificial Intelligence Can Help Create Transforming Mobile Apps!
Today we live in a world where machines possess an extraordinary ability to learn, reason, and make decisions, much like the human mind. This remarkable realm of technology known as……

24 Oct 2022 B2B
Providing Seamless Customer Experience with Technology
Customer Experience – Two words that could make or break your business. Today, customers expect businesses to provide nothing short of an excellent customer experience whenever and however they shop.……
14 Jan 2022 B2B
Know What’s Driving Custom Software Development Cost This 2022!
Everyone uses software products. From toddlers to grandparents, in one way or the other, almost everyone has used a software product. The number of mobile devices operating worldwide stood at……
Featured Blogs
Stay up to date on
what's new










